



整合螢幕不一的各資訊載具 自動調整網頁最佳瀏覽介面
RWD(Responsive Web Design)網站是網頁的瀏覽介面可隨不同戴具的尺寸,如電腦、手機、平板等自動調適成最佳的瀏覽頁面的設計

改善早期傳統網頁在小尺寸截具較不易瀏覽,圖文過小或版面常有破版的缺點

省掉製作電腦及手機等兩種以上不同版本的昂貴費用,一個版樣搞定!

迎合最新網頁趨勢,有助於SEO網站優化排前之效益
範例參考
RWD網站的網頁,在不同載具上所呈現的畫面圖示
 RWD網頁在手機上呈現的畫面
RWD網頁在手機上呈現的畫面
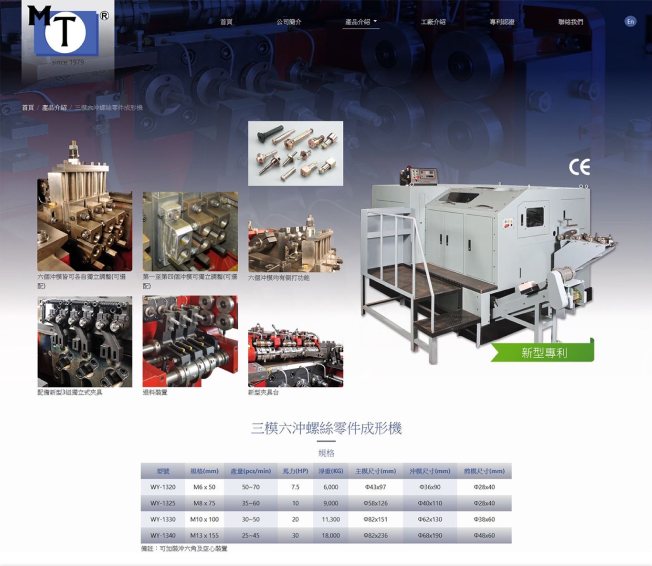
 RWD網頁在桌機上呈現的畫面
RWD網頁在桌機上呈現的畫面
 RWD網頁在平板上呈現的畫面
RWD網頁在平板上呈現的畫面